 Hal yang sangat penting dalam membuat artikel atau topik adalah kreativitas yang tersusun secara terencana dan teratur. Metode ini dapat menghasilkan lebih banyak ide atau lebih baik daripada proses lain. Hal ini juga didasarkan pada dua konsep atau lebih akan sangat lebih baik daripada satu konsep saja. Jika Anda sering berinteraksi dengan para pengguna blogger lainnya di blog, mungkin anda akan melakukan sedikit interaksi. Mungkin ini bukan cara yang baik untuk memberikan jawaban, tetapi juga bisa trik yang baik untuk menjaga blog Anda segar dan menarik. Bahkan, Anda harus berpikir tentang pola pikir bagi blogger khususnya, karena semakin banyak blogger yang mulai berinteraksi dengan Anda, menciptakan pos,t mempromosikan, dan memberikan kehidupan ke blog lain adalah suatu kekuatan, ide yang cemerlang dan tidak pernah terpikirkan.
Hal yang sangat penting dalam membuat artikel atau topik adalah kreativitas yang tersusun secara terencana dan teratur. Metode ini dapat menghasilkan lebih banyak ide atau lebih baik daripada proses lain. Hal ini juga didasarkan pada dua konsep atau lebih akan sangat lebih baik daripada satu konsep saja. Jika Anda sering berinteraksi dengan para pengguna blogger lainnya di blog, mungkin anda akan melakukan sedikit interaksi. Mungkin ini bukan cara yang baik untuk memberikan jawaban, tetapi juga bisa trik yang baik untuk menjaga blog Anda segar dan menarik. Bahkan, Anda harus berpikir tentang pola pikir bagi blogger khususnya, karena semakin banyak blogger yang mulai berinteraksi dengan Anda, menciptakan pos,t mempromosikan, dan memberikan kehidupan ke blog lain adalah suatu kekuatan, ide yang cemerlang dan tidak pernah terpikirkan.Berikut ada
Memilih Ide yang Brillian
Ketika melakukan sesi pemilihan, Anda harus bertindak sebagai seorang pemikir dan pembaca. Tetapi sering kali kita hanya memilih ide singkat sementara ide lain hilang begitu saja.
Tentukan inti dari Artikel.
Memberikan definisi yang jelas untuk masalah yang terkandung dalam artikel. Yang Anda butuhkan adalah dua atau tiga kalimat yang sangat jelas dalam menggambarkan topik utama.
Menciptakan Sebuah Catatan Kecil
Apa garis besar yang ingin anda diskusikan di dalam topik tersebut? Memiliki beberapa ide di awal halaman untuk mendapatkan sesuatu yang berbeda, dan bersiaplah untuk mendapatkan pertanyaan dan kritik.
Dapatkan Semua Gagasan Dan Kaji Kembali Post Anda.
Jangan membuat orang merasa bosan sebelum mereka selesai membaca posting Anda, analisis informasi latar belakang post yang anda buat. Hasil akhir dari sebuah artikel akan menjadi post yang berisi "daftar ide", mengorganisir atau mengelompokkan ide-ide untuk dievaluasi kembali. Jangan terkejut karena akan muncul ratusan ide di kepala Anda.
Pilih Tag Atau Kategori dan Publikasikan
Pilih tag / kategori yang berada pada tingkat yang sama. Batas kontrol pembaca, terutama orang-orang aneh dan yang ingin mendominasi komentar.
Jangan kecewa Jika Tidak Sempurna
Buat tag/kategori yang baik, menciptakan suasana yang terbuka dan berbeda dari yang lain, dan untuk menciptakan hasil yang terbaik akan membutuhkan lebih banyak waktu. Seperti dalam kehidupan sehari-hari 'Praktek akan membuat Anda lebih sempurna. "




































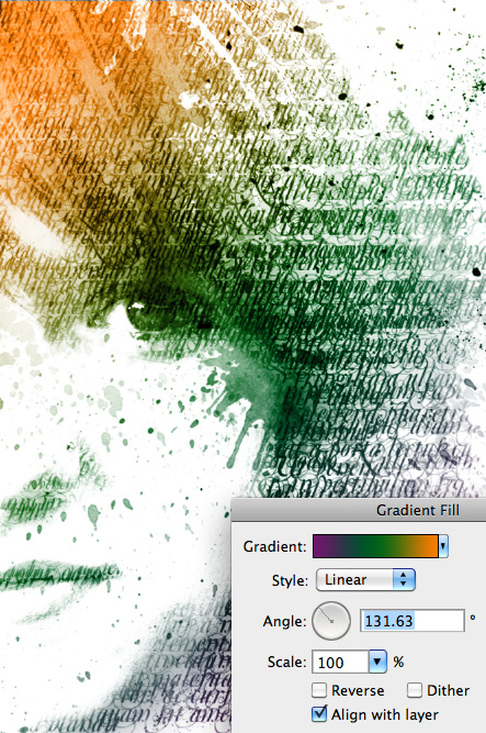
 untuk membuka Jendela Hue/Saturation. Tentukan “Lightness” menjadi -35. Anda tidak akan langsung melihat perubahannya sampai proses berikutnya.
untuk membuka Jendela Hue/Saturation. Tentukan “Lightness” menjadi -35. Anda tidak akan langsung melihat perubahannya sampai proses berikutnya.











